Parkinson's and the importance of digital accessibility
Recent study from 2023 shows that the number of people with Parkinson's in the Netherlands has increased by 30% over the past decade, with remarkably more cases among young adults, including those in their twenties and thirties. Digital accessibility is therefore crucial!
Parkinson's disease is best known for its physical symptoms, such as trembling and stiffness, but did you know that it alsoinvolves cognitive challenges ? People with Parkinson's can have difficulty understanding, remembering and concentrating, which makes daily activities like surfing the internet significantly more difficult.
Especially for those who struggle with fine motor skills, it can be very annoying to click small links or buttons. Fortunately, WCAG 2.2 has new guidelines that require clickable areas to be wide enough to be accessible to everyone, including people with Parkinson's disease.
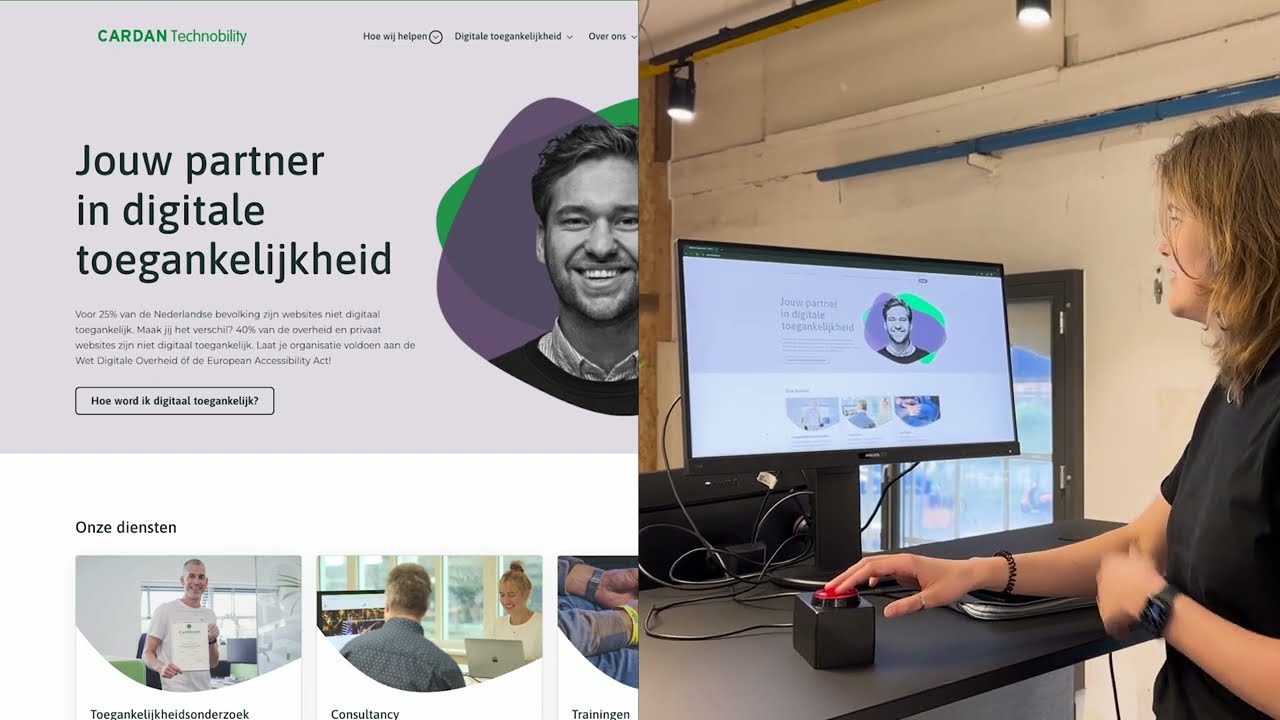
To raise awareness, Carolina and I recorded a video demonstrating what it is like to use the internet with Parkinson's and what accessible solutions are available.

Experience it for yourself: the Web Disability Simulator
Want to experience for yourself how someone with Parkinson's uses the internet? Then try the Web Disability Simulator, a Chrome extension that simulates how people with various disabilities navigate online. While each experience is unique, this tool offers an in-depth insight into the challenges one may encounter.
Tab navigatie
Imagine navigating through a website without a mouse, using only the Tab key. Every element you select, from links to buttons to text boxes, needs clearly visible indications. Why? Because this is the only way sighted keyboard users can see where they are! Without this visual feedback, the web would be a maze with no exit.
Improve accessibility with keyboard navigation
Test accessibility with your keyboard: Start by navigating your website using only the tab key. Check that you can reach all buttons, links and interactive elements and that it is clear which element is active. If you notice something is missing, it's time to adjust it.
Check the navigation order: navigate through your site using the tab key and pay attention to the order of focus. This should be logical and predictable. random jumps can confuse and frustrate users
Make sure the focus is visible: make sure the element with the focus is clearly visible. This can be done by highlighting the element or adding a visible border. A good focus indicator is essential for smooth navigation.
By taking into account the needs of all users, including people with Parkinson's, we make for a more inclusive world. Let's work together towards a more accessible internet for all.



